
Are potential customers leaving your site mid-design? Or maybe you’ve lost existing customers altogether. There’s a likely explanation—many websites and SaaS platforms that allow users to personalize digital or physical products are just too complicated for non-designers, driving them to search for more intuitive options.
That’s where Design Huddle comes in. Our embeddable graphic design and video creation platform offers a user-friendly, out-of-the-box editor that you can further tailor to deliver an editing workflow aligned to your business and customers’ needs. Simply put, we help transform your website or platform into a customer favorite.
Let’s explore six ways Design Huddle enables you to build a highly individualized user experience to drive greater engagement, retention, and revenue.
A simple-to-navigate, polished UI gives your customers easy access to the editing features they need, enhancing overall efficiency and removing the guesswork for non-designers. Here’s how Design Huddle empowers you to fully customize the UI using our API and JavaScript SDK.
Our flexible platform supports two unique editing solutions: form-based and WYSIWYG. These methods allow you to create an editing interface designed for your customers' skill levels and customization needs, eliminating complexities and boosting product engagement.
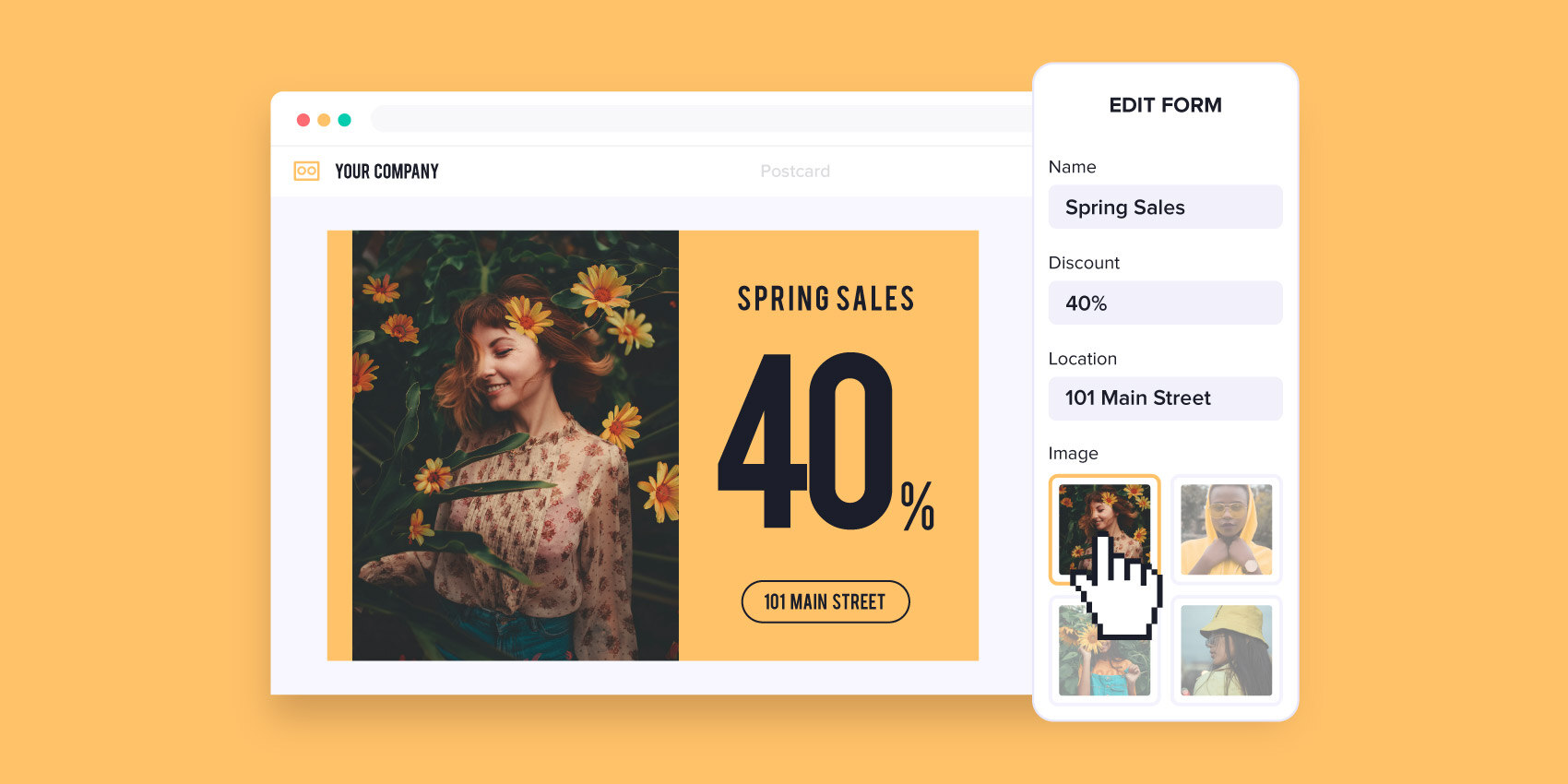
By leveraging a form-based editing approach outside the Editor, you facilitate a quicker way for non-designers to make basic changes, such as updating text, colors, and images. For example, when users personalize a name on a mug, entering the name in a form’s text box can be more straightforward than clicking into the design and typing it directly. Form-based editing is also exceedingly effective in scenarios where you limit customization opportunities, like when users can only select from five color choices.
Build a custom form in our Editor Playground
Alternatively, our WYSIWYG Editor offers users a visual display of all unlocked editing features. Customers typically use this option when there are more items to customize. For instance, a SaaS platform can embed our WYSIWYG Editor so that users can trim video clips, preview motion graphic changes, and edit video elements such as scene length, audio tracks, background clips, and more.
Design Huddle’s SDK enables you to override default design controls and adapt the user interface to better meet the requirements and expertise of your specific customer base. This tailored approach ensures users can easily navigate the design and video template personalization process, keeping them engaged with your platform.
With our SDK, you can customize the appearance, names, and colors of controls within the Editor in addition to managing which controls are available with Template Locking. You can also create custom controls outside the Editor and adjust their placement, for example, positioning them below the Editor instead of on the side, ensuring they align with your platform’s aesthetic.

Additionally, integrate our Editor within your preferred ecommerce platform—like Shopify, Magento, and WooCommerce—for a best-in-class user journey. With our embedded Editor, users remain in your ecosystem, preventing the hassle of toggling between separate tabs and interfaces.
Gain unmatched design integrity with our JavaScript SDK by automating quality checks through front-end validation, such as image quality, file type, text length, blacklisted terms, and required fields. This automation guarantees high-quality final products by eliminating potential errors that could lead to returned orders or canceled subscriptions.
For example, a warning message can be displayed in screen printing if a user attempts to use too many colors in their design. The message can prompt them to change their color choices or inform them of the applicable print fees for each additional color.
A consistent and predictable template-based editing experience across digital, print, and video media is the key to allowing customers to easily personalize products or edit designs and actually complete them. Discover three ways Design Huddle enhances the users’ editing processes.
Creative automation is a powerful solution that provides users with a considerable head start in editing and eliminates any barriers to completing designs. It streamlines users’ designs by enabling you to pre-personalize your library of templates with variable data (such as text, media, colors, and more) from your CRM, DAM, or third-party media library. For instance, you can leverage external media or customer data—like profile information—to pre-populate templates with the name, contact information, or company logo on business cards.
Our Smart Template Preview feature can then generate real-time thumbnails of hundreds of design and video mockups across multiple templates. This allows users to quickly review the pre-personalized templates and easily make additional edits.

Customer Success Story
With creative automation, Looka generates 20+ million design previews monthly for 200k users.
Template locking and placeholders ensure a uniform editing experience across all templates and establish clear guidelines on what non-designers can modify. With this functionality, users don’t have to worry about undermining design integrity.
Design Huddle’s Template Locking allows you to define which template elements (e.g., text, media, shapes, backgrounds) and their specific properties (such as content, filters, resizing, etc.) users can edit. Additionally, when you lock design elements, their corresponding buttons are removed from the user’s editing view, creating a cleaner interface. To guarantee a simple editing workflow, you can also leverage User Preview Mode to see how the user experience appears with all the locking settings applied.
Our asset management functionality enhances productivity and saves time by making it easy for users to find and retrieve the media assets they need while customizing a design or video project.
You can create unlimited asset libraries to manage graphics, videos, and other media tailored for specific users, groups, or templates. Our Shared Assets feature lets you host and organize general assets and media within the platform, or you can point to externally hosted media and share it across user types. This essential process simplifies the user experience by enabling access to the relevant media directly from the editing interface.
User engagement starts here
Create an editing experience that customers return to!